Welcome to our tutorial on create a Responsive Our Team Section using HTML, CSS, and Bootstrap! A well-designed team section is crucial for showcasing the talent behind your business, and making it responsive ensures it looks great on all devices. In this guide, you will learn to build a Responsive Our Team Section that highlights your team members effectively.
Throughout this tutorial, you’ll discover:
- Setting up the HTML Structure: Learn how to structure your HTML to create a Responsive Our Team Section that adapts seamlessly to various screen sizes.
- Styling with CSS: Explore CSS techniques to style your team section, making it visually appealing and cohesive with your website’s design. Creating a Responsive Our Team Section means your content will look polished and professional on any device.
- Enhancing with Bootstrap: Utilize Bootstrap’s grid system and utility classes to enhance your Responsive Our Team Section, ensuring it is both functional and aesthetically pleasing.
By the end of this tutorial, you’ll have the skills to design and implement a Responsive Our Team Section that will impress your visitors and provide a consistent user experience across all devices.
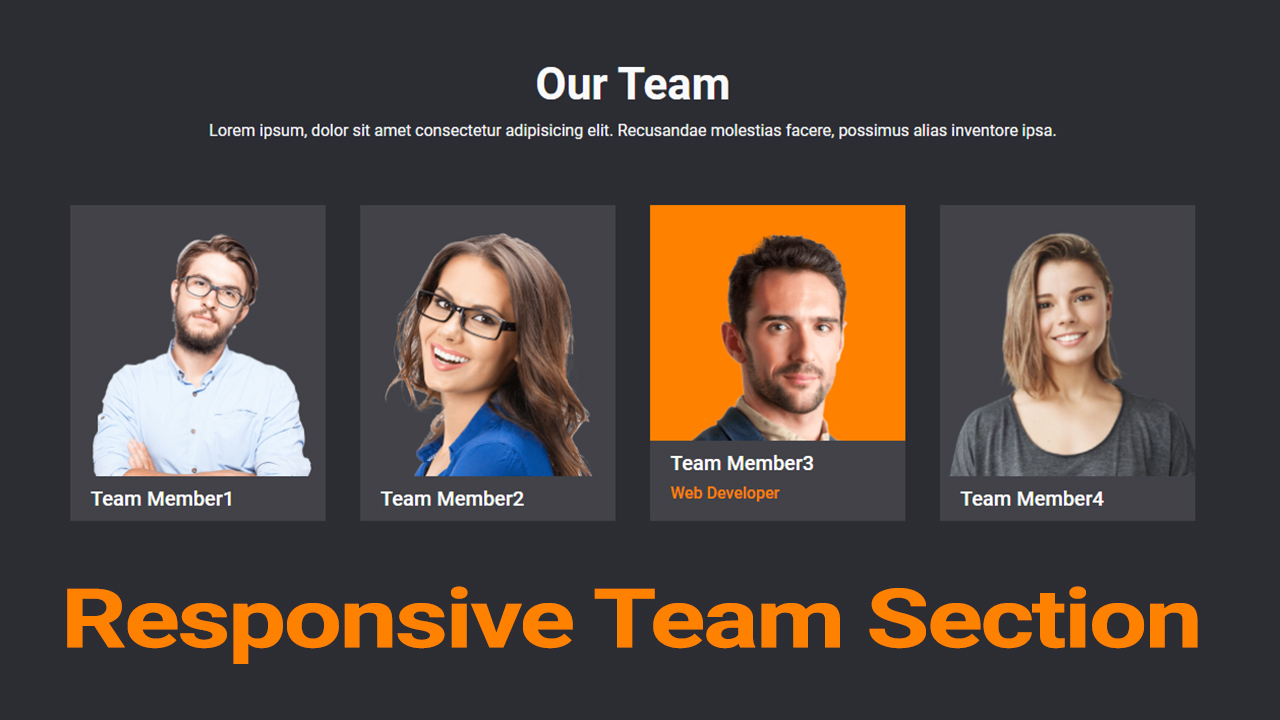
Responsive Our Team Section design using HTML CSS And Bootstrap
If you want to make a Responsive Our Team Section design using HTML CSS & Bootstrap, then you have to follow the steps which are given below. Using these steps, you can easily create the Responsive Our Team Section.

Step 1: First, create an HTML file with the name index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
HTML CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Team Section design using html css & Bootstrap | CoderRishad</title>
<!-------- Bootstrap CSS -------->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-------- Custom css -------->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="team-wrapper">
<div class="container">
<div class="row">
<div class="col-md-12 text-center text-light">
<div class="section-title">
<h2>Our Team</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Recusandae molestias facere, possimus alias inventore ipsa.</p>
</div>
</div>
</div>
<div class="row">
<!-- Our Team item start -->
<div class="col-md-3 col-sm-6">
<div class="team-item">
<div class="item-image">
<img src="images/team-member1.png" alt="" width="100%">
</div>
<div class="item-meta">
<h3 class="item-title">Team Member1</h3>
<h6 class="item-position">Web Developer</h6>
</div>
</div>
</div>
<!-- Our Team item end -->
<!-- Our Team item start -->
<div class="col-md-3 col-sm-6">
<div class="team-item">
<div class="item-image">
<img src="images/team-member2.png" alt="" width="100%">
</div>
<div class="item-meta">
<h3 class="item-title">Team Member2</h3>
<h6 class="item-position">Web Developer</h6>
</div>
</div>
</div>
<!-- Our Team item end -->
<!-- Our Team item start -->
<div class="col-md-3 col-sm-6">
<div class="team-item">
<div class="item-image">
<img src="images/team-member3.png" alt="" width="100%">
</div>
<div class="item-meta">
<h3 class="item-title">Team Member3</h3>
<h6 class="item-position">Web Developer</h6>
</div>
</div>
</div>
<!-- Our Team item end -->
<!-- Our Team item start -->
<div class="col-md-3 col-sm-6">
<div class="team-item">
<div class="item-image">
<img src="images/team-member4.png" alt="" width="100%">
</div>
<div class="item-meta">
<h3 class="item-title">Team Member4</h3>
<h6 class="item-position">Web Developer</h6>
</div>
</div>
</div>
<!-- Our Team item end -->
</div>
</div>
</section>
<!-------- Bootstrap Bundle Js-------->
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>
Step 2: Now, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
CSS CODE:
body{
font-family: 'Roboto', sans-serif;
}
.team-wrapper{
background: #2c2d33;
padding: 50px 0px;
min-height: 100vh;
}
.section-title{
padding: 30px 0px;
}
.section-title h2{
font-size: 44px;
font-weight: 700;
}
.team-item{
position: relative;
background: #424248;
margin: 15px 5px;
overflow: hidden;
cursor: pointer;
transition: all .5s;
}
.item-meta{
position: absolute;
background: #424248;
width: 100%;
bottom: -35px;
left: 0;
padding: 10px 20px;
transition: all .5s;
}
.team-item:hover .item-meta{
bottom: 0px;
}
.item-meta h3{
color: #fff;
font-size: 20px;
font-weight: 500;
}
.item-meta h6{
color: #ff8100;
}
.item-image img{
transition: all .5s;
}
.team-item:hover img{
background: #ff8100;
}









2 Responses
Thanks for your blog, nice to read. Do not stop.
Hello, yup this article is in fact fastidious and I have learned
lot of things from it regarding blogging. thanks.